リンクの貼り方ってどうすればいいの?
リンクを貼る方法がわからないという方のためにaffinger6というテーマを使用してのやり方を紹介します。
リンクの貼り方
リンクの貼り方の基本の流れは同じ
- リンク先の URLアドレス、もしくは HTML アンカーを設定しておく
- リンクを貼り付けたい場所を選択する
- リンクの貼り付けを押して1のURLアドレスかHTML アンカーを貼り付ける
Contents
リンクの貼り方をワードプレス(WordPress)のブログで貼り付ける方法
リンク方法は大きく分けて3つ
☆リンクを張る基本的な流れは同じで次の3ステップ
- リンク先のURLを調べる(内部リンクはHTMLアンカーの設定)
- リンクを貼りたいテキストやボタンなどを選択してリンクをクリック
- リンク先のURLか#HTMLアンカーを貼り付ける
リンクの設定方法を説明していきます。
外部リンクの貼り方

外部リンクはあなたのブログとは違うサイトに誘導するものです。
違うサイトに移動したまま、あなたのサイトから、離脱されてしまう可能性が高くなるので
外部リンクは別窓で表示にするのがおすすめ。
たとえば、アイキャッチなどを編集できる無料のCanvaが使いやすいですよと紹介するとします。
リンク先のURLを調べる
紹介したいCanvaのホームページにアクセスしURLをコピーします。

リンクを貼りたいテキストやボタンなどを選択しリンクボタンをクリック
今回はテキストに貼りつけます。
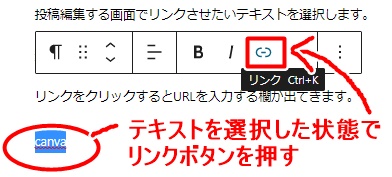
投稿編集する画面でリンクさせたいテキストを選択します。
選択した状態でリンクをクリックします。

リンクをクリックするとURLを入力する欄が出てきます。
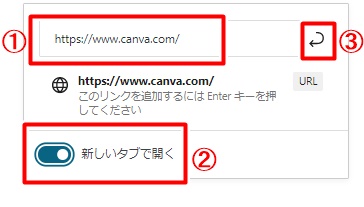
リンク先URLを貼り付ける

URLを①にコピーして貼り付け
新しいタブで開くをオンにし、③の「送信」をクリックします。
Canvaのホームページはこちら
テキストが青字に変わり リンクされました。
続いて内部リンクです。
内部リンクの貼り方
内部リンクも、大まかな手順は同じです。
ステップ3のリンク先URLを貼り付ける時、内部リンクしたいページのURLを貼り付けでもOKですが
リンクしたいページのタイトルの一部の単語を入力すると、候補が出てくるのでこちらの方が簡単です。
私のブログの場合、通信講座と入力してみると候補が2つ出てきました。

リンクさせたいページを選び、内部リンクの場合は新しいタブで開くかどうかは任意で
最後に送信ボタンをクリックで内部リンクできます。
内部リンクを充実させると、読者のブログの滞在期間も増えるので関連のある記事は内部リンクでつなぎましょう。
次はページ内リンクです。
ページ内リンクの貼り方
ページ内リンクは、同じページのテキストや見出しなどをリンク先に設定します。
設定のやり方は、URLアドレスの代わりに「HTMLアンカー」と呼ばれる固有のウェブアドレスをつけます。
リンクさせたい先のテキストか見出しを選択します。
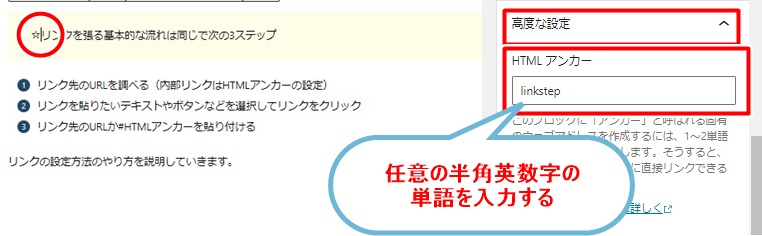
今回はこのページの上部の「☆リンクを貼る基本的な流れは同じで次の3ステップ」
というブロックをリンク先にしてみます。
ページ上部のリンク先にするブロックの ☆部分にカーソルを置き高度な設定をクリックし
任意の半角英数字の単語を入力。
ここでは「linkstep」と入力しました。

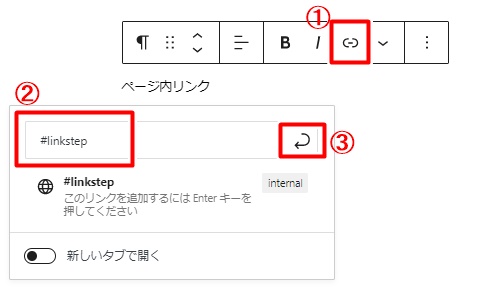
①リンクボタンをクリック
②半角#スペースなし「任意の半角英数字」
今回は先ほどつけたHTMLアンカーの「#linkstep」
③送信ボタンをクリック

ページ内リンクというテキストにページ内リンクが貼れました。
次はボタンにリンクを設定してみます。
ボタンや画像をリンクさせる
ボタンや画像にリンクを貼りつけるのも基本的な流れは同じです。
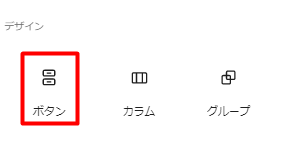
まず、リンクを貼りつけるボタンか画像を作成します。
ブロックエディタのボタンをクリックして任意のボタンを作ります。

作成したボタンに、この上の見出しの「ボタンや画像をリンクさせる」をリンク先にしてみます。
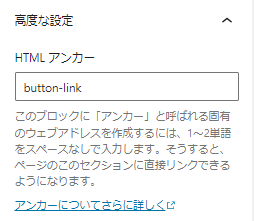
先にリンク先の見出しにHTMLアンカーを設定します。
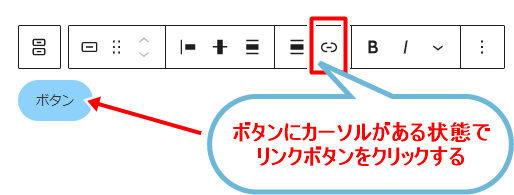
見出し「ボタンや画像をリンクさせる」にカーソルを置き


ボタンにカーソルを置き、リンクボタンをクリック
半角#と先ほどつけたHTMLアンカーの「button-link」を①に入力し、②の送信をクリック

リンク貼り付けできました。
内部リンクしたい場合は、リンクしたいページのURLかタイトルの一部の単語入力でOKです。
動画や Twitter なども埋め込むこともできます。
リンクを解除したい場合は 、解除したいリンクの部分をクリックしてリンクの解除を押すだけです。
リンクの貼り方まとめ
リンクの貼り方の基本の流れは同じ
- リンク先の URLアドレス、もしくは HTML アンカーを設定しておく
- リンクを貼り付けたい場所を選択する
- リンクの貼り付けを押して1のURLアドレスかHTML アンカーを貼り付ける
リンクに打消し線がついてしまう対処法はこちらを参考にしてください。