ブロガーやライターの方はnoteというプラットフォームと、ブログのどちらも運営している人も多いのではないでしょうか。
自分のnote記事をWordPressのブログに載せたいのに、埋め込みができなかったということはありませんか。 実はわたしもそうでした。
note記事のURLをWordPressのブログに張り付ければいいと思っていたのですが、その方法では埋め込み出来なかったのです。
ですが、この記事を読めばたったの3ステップでできる方法がわかります。 早速紹介していきます。
Contents
note記事をWordPressに埋め込む3ステップ
note記事をブログに埋め込むのは、難しくありません。
たったの3ステップで、できますのでとっても簡単です。
note記事を埋め込む3ステップ
それでは、画像を使って順番に説明していきます。
貼り付けたいnote記事のページを開ける
まずは貼り付けたいnoteの記事のページを開きます。
今回はこの記事をはりつけていきます。
貼り付けたいnote記事のページを開いたら、次のステップ2に進みます。
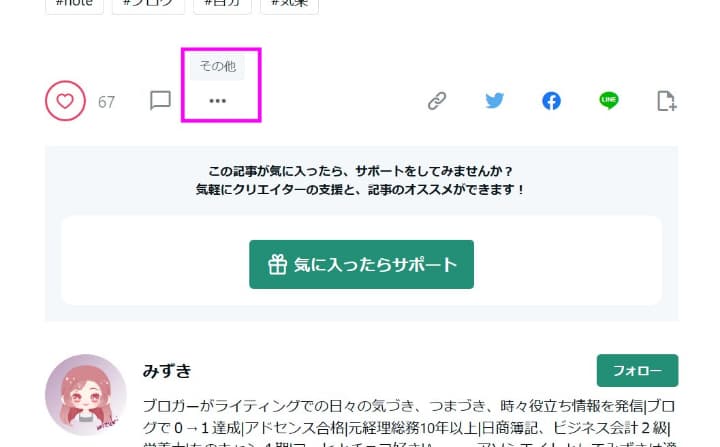
note記事の下のほうにある、三点リーダーの記号(その他)をクリックする
貼り付けたいnote記事を、下の方にスクロールしていき、三点リーダーの記号(その他)をクリックします。

クリックすると「サイトに貼る」と出てくるので、これをクリックします。

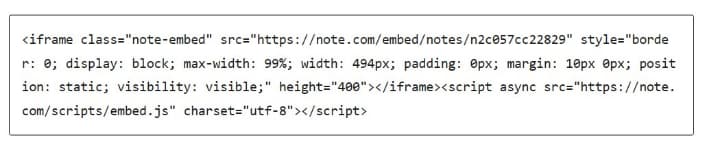
サイトに貼るをクリックすると、このようなコードが出ます。次はいよいよ最後のステップです。

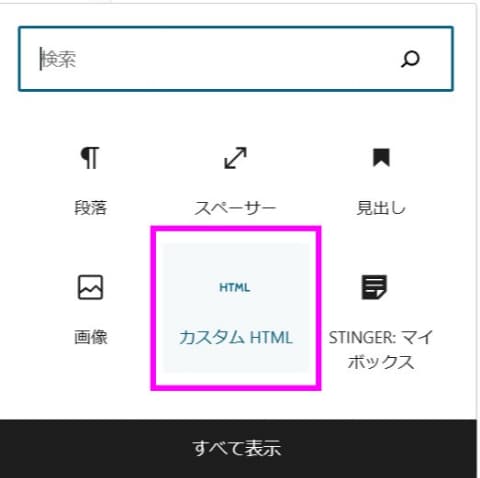
出てきたコードをコピーしてブログに戻り、カスタムHTMLブロックにコードを張り付ける
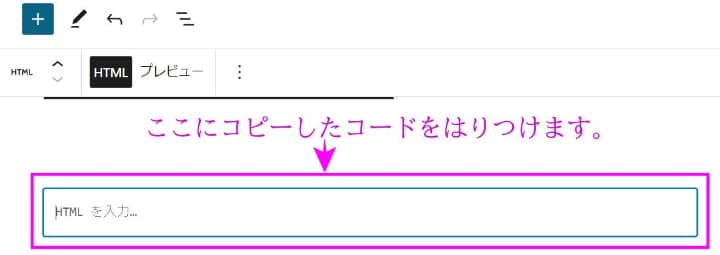
ステップ2で、出てきたコードをコピーして、WordPressのブログに戻り、カスタムHTMLのブロックにコピーしたコードを貼り付けます。


貼り付けると、こんな感じになります。

これでnote記事の埋め込みができました。プレビューを使用して、ノート記事が正しくブログに埋め込まれていることを確認します。
まとめ
この記事では、noteとWordPressの両プラットフォームを運営するブロガーやライター向けに、note記事をWordPressブログに埋め込む方法を3つのステップで解説しました。
URLを貼るだけではnote記事は埋め込みできません。noteのプラットフォームの埋め込みコードを利用することで、ブログにnote記事を貼りつけることができます。
ぜひ3つのステップでブログにnote記事を張り付けて、異なるプラットフォームでの執筆を楽しんで読者にあなたの魅力的なコンテンツを紹介してください。
note記事を埋め込む3ステップ